動的な Web ページ インスタンス
ダイナミックウェブページは、幅広い用途に利用することができます。企業、機関、ブログからオンラインストアプラットフォームまで。また、コンテンツマネジメントシステムでは、様々なプラグインを使用してウェブサイトの機能を拡張することができ、あなたのウェブサイトにエッジを与えることができます !














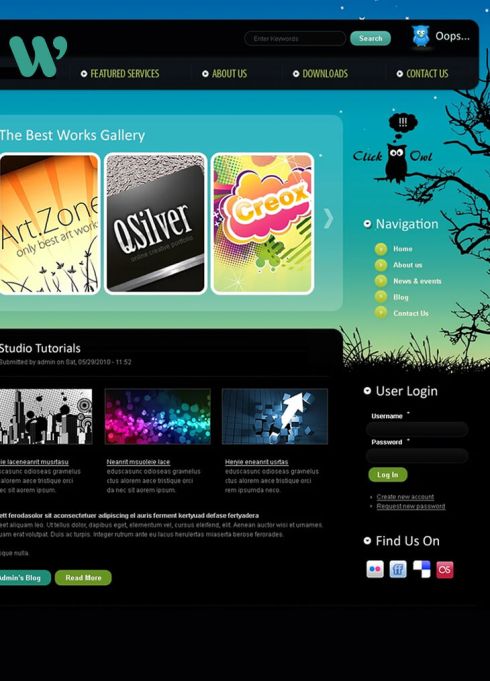
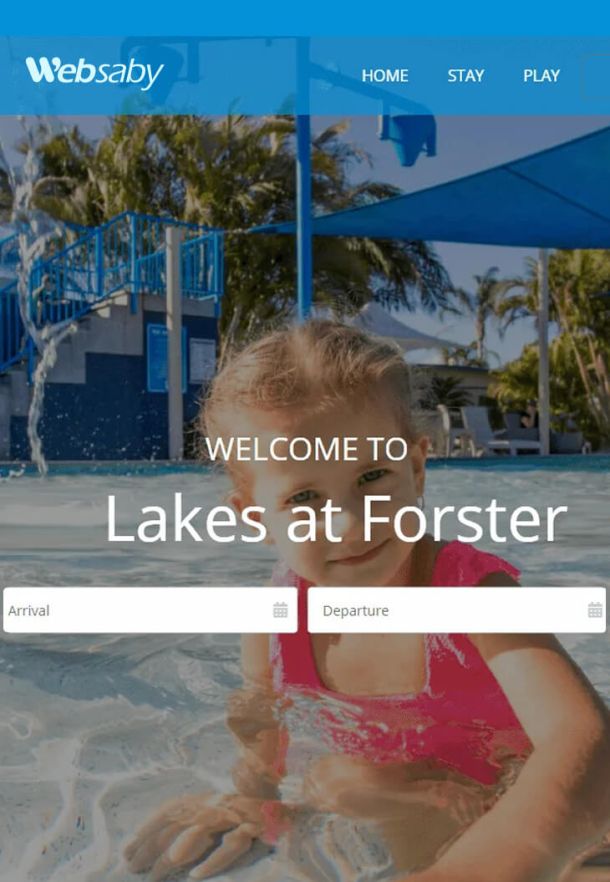
企業ウェブサイト
仕事の設計分析
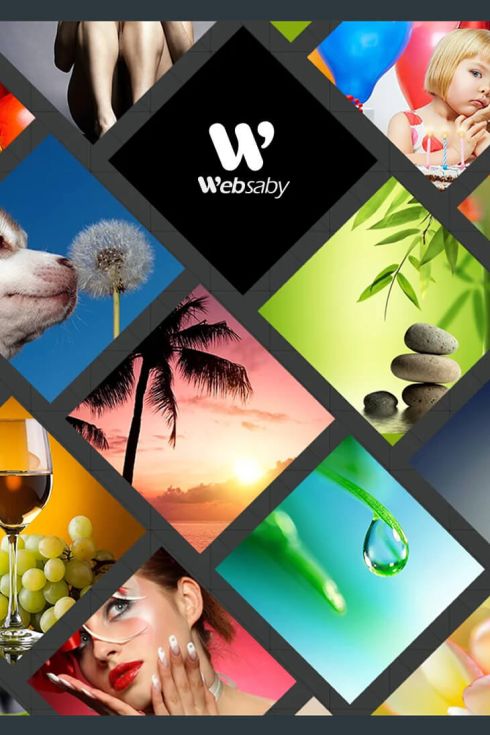
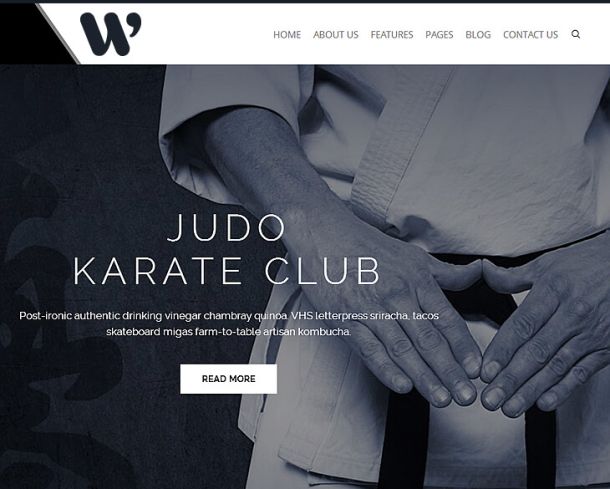
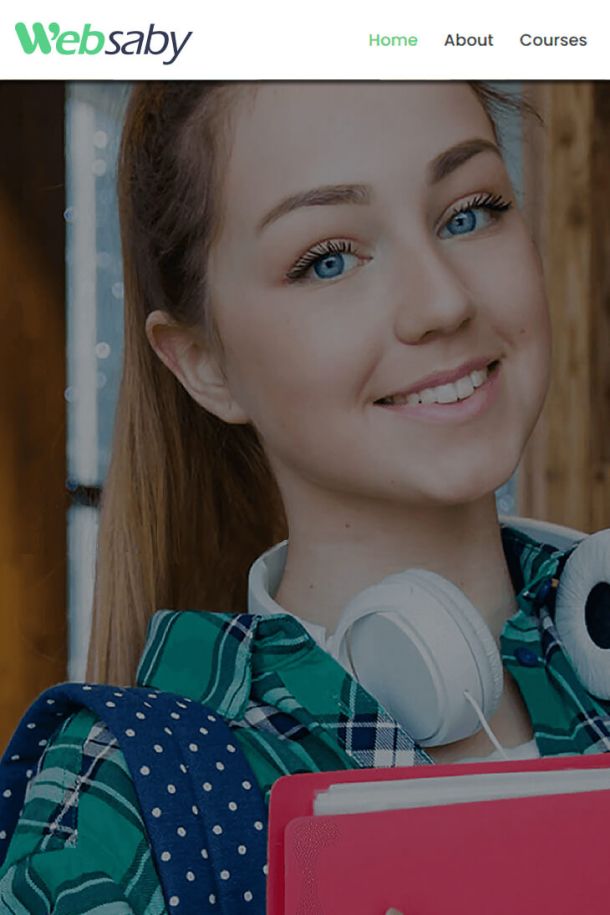
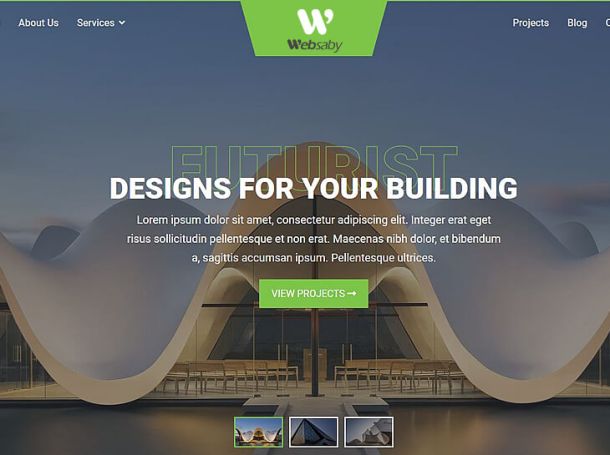
私達に、動的な構造化されたウェブサイトの中で最もよい例をあなたに持って来させなさい !


「デュアルトラック」構造計画
このブランディングの例は、会社のウェブサイトとオンラインストアの分割であり、どちらも長い時間をかけて作成しました。デザインとレイアウトのプロセスも慎重にキュレーションされ、サイト機能は、補完的なプラグインの様々なを通じて追加され、強化されています。また、Web ページのダウンロード速度やウェブサイトのセキュリティ向上など、多くの要素も十分に考慮されています。
コンテンツマネジメントシステム
ウェブサイトシステムのセキュリティは特に重要である。従って、このクライアントのために私達が選んだ内容管理システムは、最も大きい市場占有率を持っていなかった。理由は、ハッカーまたは自動化されたプログラムによって大規模な攻撃をなるべく避ける必要がある。従って、私達は私達の顧客のために2つの種々のオペレーティングシステムを選んだ。それらは、コアとしてのプロフェッショナルな販売を持つメインボディおよびオンラインの店として、テキストコンテンツを持つ企業のウェブサイトである。両方のシステムは、スケーラビリティ、安定性、およびセキュリティ機能にそれぞれ卓越している。
検索エンジン最適化
クライアントは輸出志向の国際企業であるため、ウェブサイトは英語コンテンツがベースとなっています。また、お問い合わせの過程で、欧米諸国の主要な検索ページで、自社の製品ラインと企業ブランドが上位にランクインすることを希望されています。検索エンジン最適化の観点からは、いくつかのキーワードを最初の3ページに最適化することを試みます。
また、Google や Bingの検索エンジンに「 Jeans Button Manufacturer 」と入力してフレーズを試したり、彼らのブランド名を入力して、一般的にあまり知られていないブランドと比較して検索順位を確認することができます。常に1ページ目、あるいは主要な検索エンジンの上位に表示されることを保証することはできませんが、少なくともランキングの上位に表示されることは間違いないでしょう。
モバイル ページの高速化
モバイルネットワークアクセラレーションエディション(AMP) は、モバイルデバイスからウェブサイトにアクセスする速度を向上させることを目的とした Google が開発したオープンソースプロジェクトです。キャッシュダウンロードのパフォーマンスに合わせて、この機能を一部のページに追加しました。
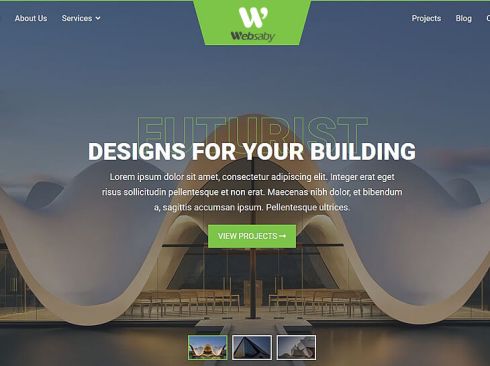
シームレスなデザインインタフェース
種々のコンテンツ管理システムはサイト内で使われるけれども、私達は、それらの顧客に感じさせたい 望む それらが、ユーザーインターフェイスと経験についてのスムーズなオーサリングデザインを持つ同じサイトにある 。

最初のセルフサービスのカスタムの店
それらは、この発注方式を採用するグローバルな金属固定産業の最初の会社である。それらの製品の多様性のため、それらの顧客が注文をセルフサービスの方法にオンラインで容易に置くことを可能にするために、いくつかのプロセスが簡素化された。
店内レイアウトの簡素化
店舗型のコンテンツ管理システムであるため、ページを複数のプログラムで読み込む必要があり、結果的にダウンロード速度が遅くなるのです。そのため、最適なダウンロード速度を実現するために、ページデザインを特別なものにしつつ、レイアウトをできる限り簡素化する必要がありました。








